MAC系统下快速利用 GitHub + hexo 搭建个人精美静态博客网站
作者选择 hexo,主要是因为它简单易操作,有很多现存精美主题;选择keep模版主要是因为有搜索功能,万物皆可搜索,其主题简洁大方又五脏俱全。
1 | 必要工具:GitHub、Git、Node.js、hexo; |
注册GitHub账号及新建仓库
注册 GitHub 账号
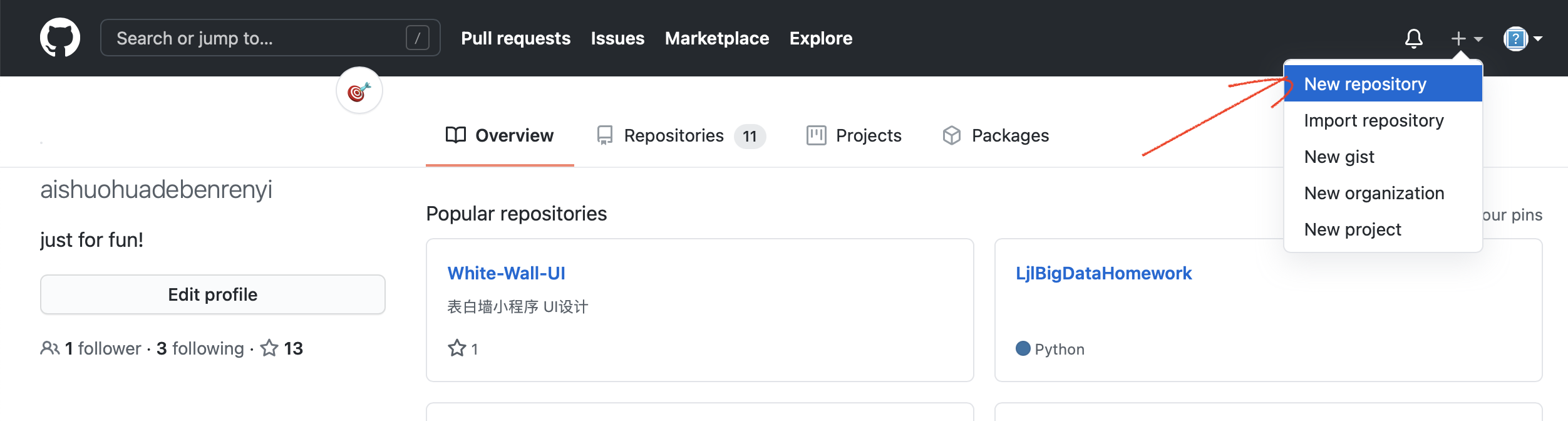
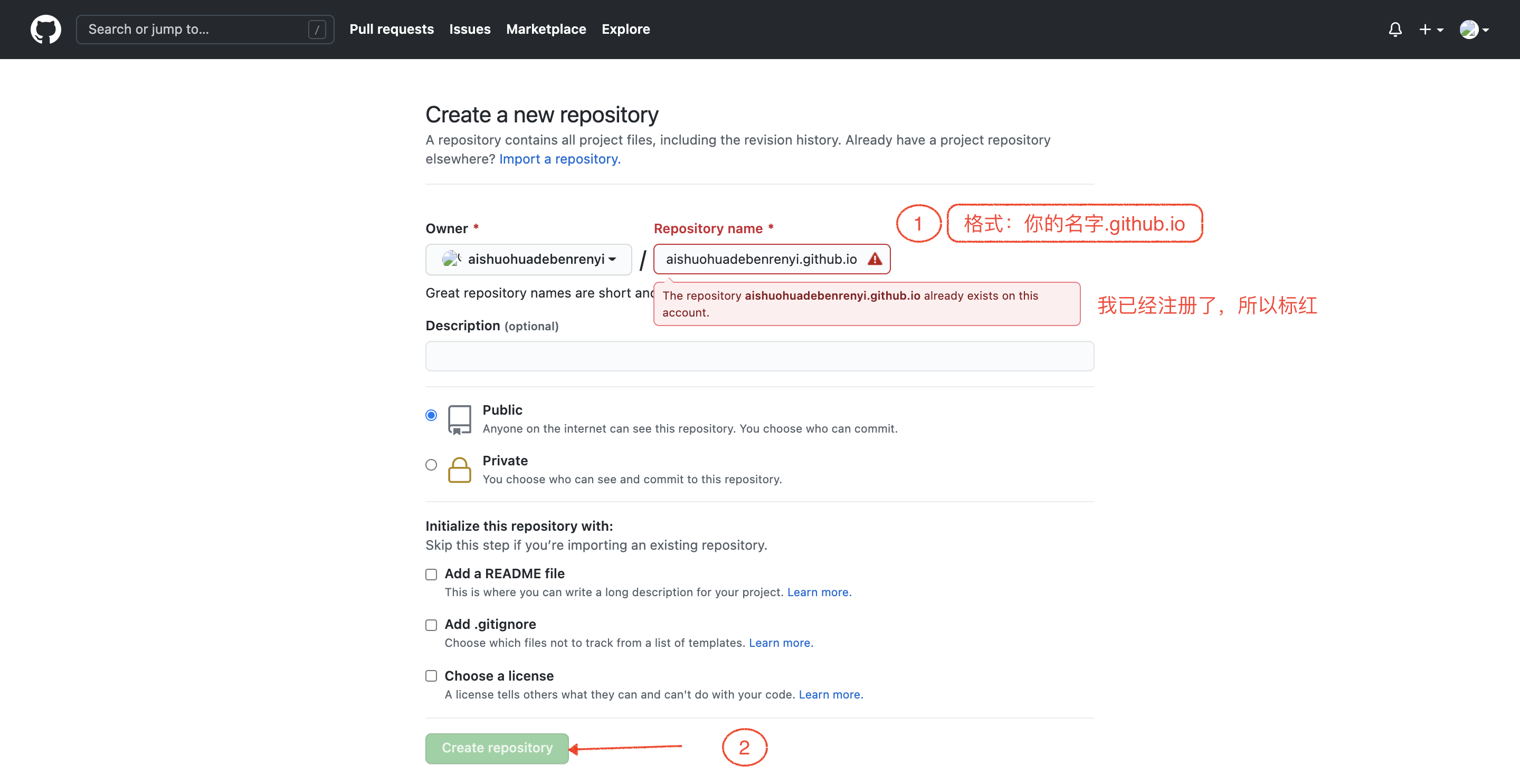
新建仓库


搭建博客框架
安装Git、Node.js
1 | # 首先检查是否已安装git和node.js |
安装hexo
1 | npm install -g hexo-cli |
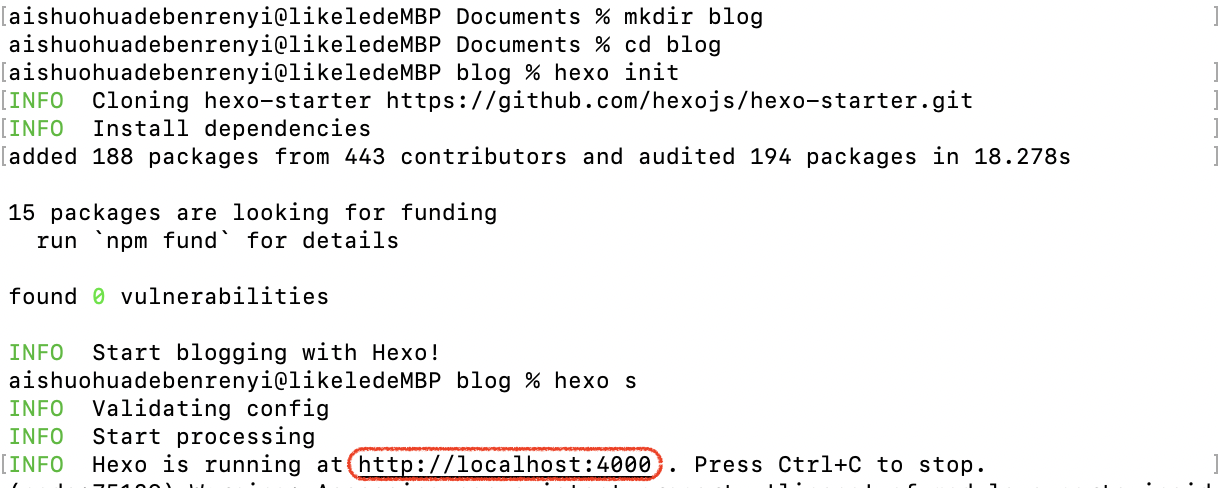
搭建博客并初始化
1 | # 在任意目录下创建一个blog文件夹 |
若出现红框中的网址,说明本地启动成功,可以在浏览器中输入该网址查看效果
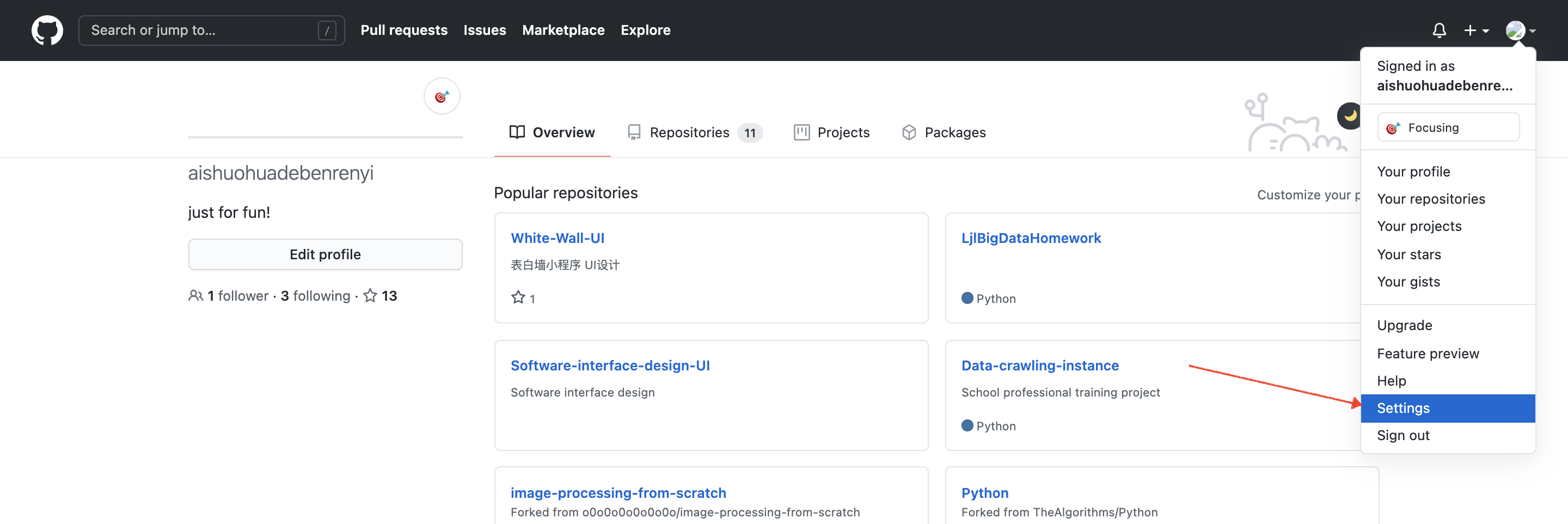
博客关联到 GitHub 仓库
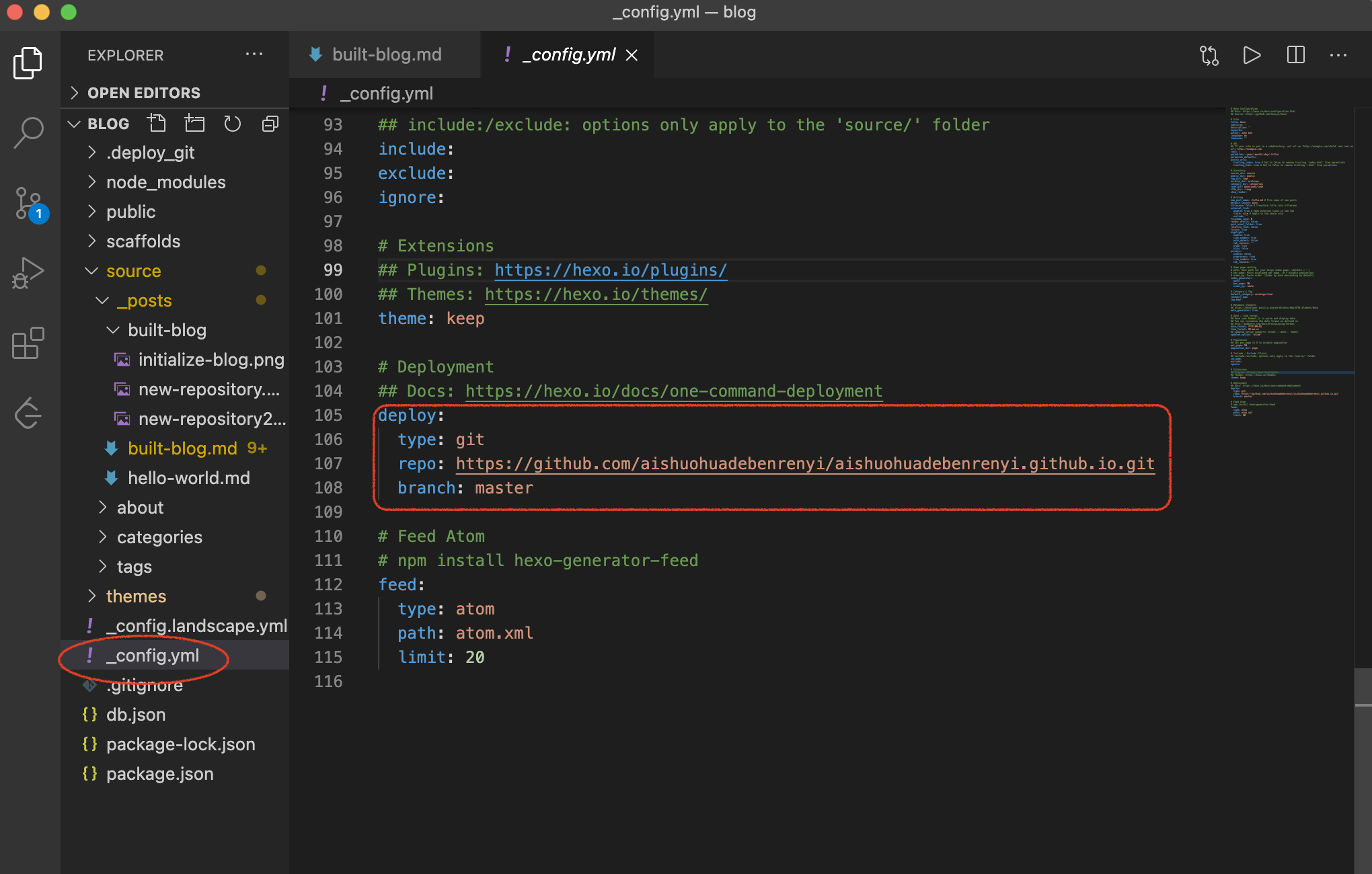
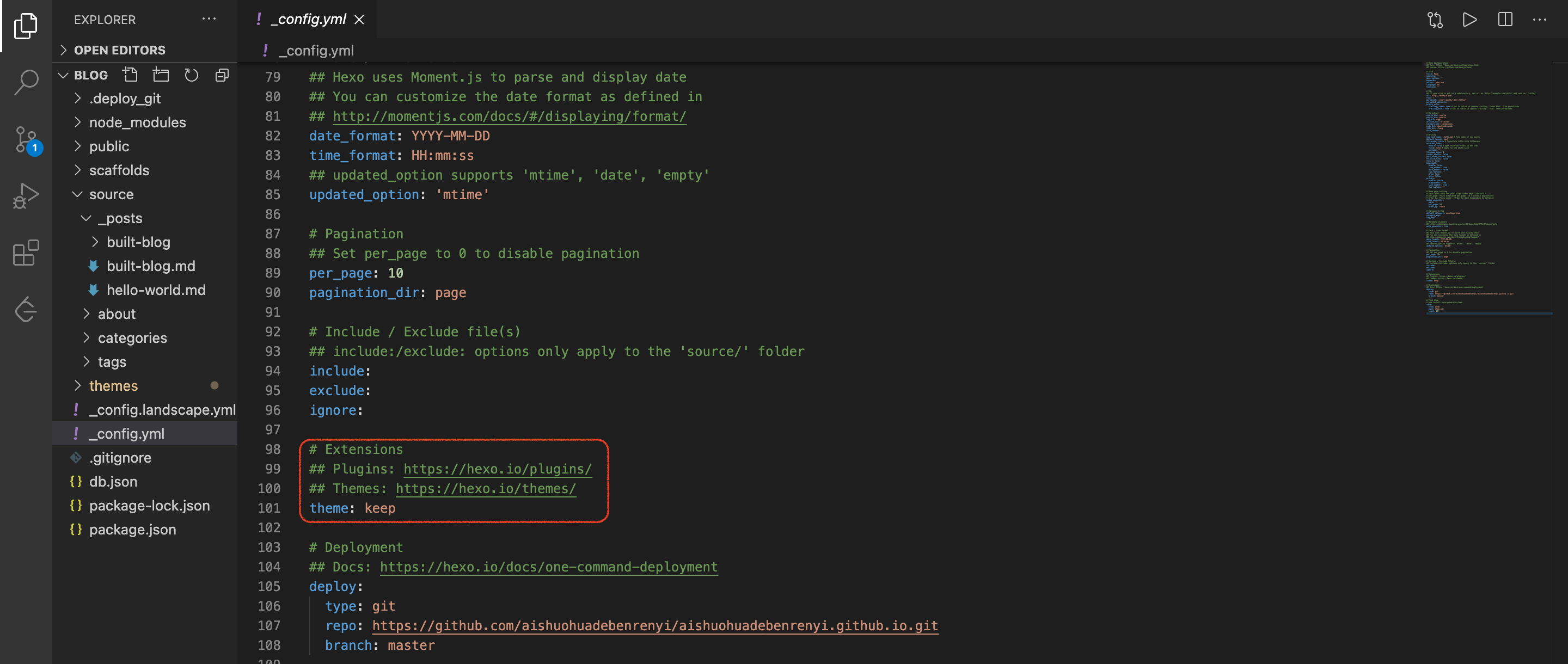
编辑博客的主要配置文件:config.yml
只需要将红框中repo替换成你的username就可以
1
2
3
4deploy:
type: git
repo: https://github.com/aishuohuadebenrenyi/aishuohuadebenrenyi.github.io.git
branch: master在目录中执行
1
2
3
4
5
6
7
8
9# 产生静态网页
hexo g
# 部署到GitHub page上
hexo d
# 注:上面两个命令会经常使用,可简写为:
hexo g -d
# 注:如果执行 hexo d 后提示 ERROR Deployer not found: git,则执行下列命令
npm install --save hexo-deployer-git
hexo d然后需要输入你的GitHub账号和密码即可。
关联GitHub账号,免密提交(可选步骤)
为了避免每次部署都需要输入账号密码,有一个一劳永逸的办法:生成密钥提交到
GitHub,具体方法如下:1
2
3
4
5
6
7
8# 用你注册GitHub时的邮箱号,进行秘钥生成
cd ~
ssh-keygen -t rsa -C "xxxxxxx@qq.com"
# 系统就会生成一个隐藏文件夹.ssh
cd .ssh
ls
# 复制公钥
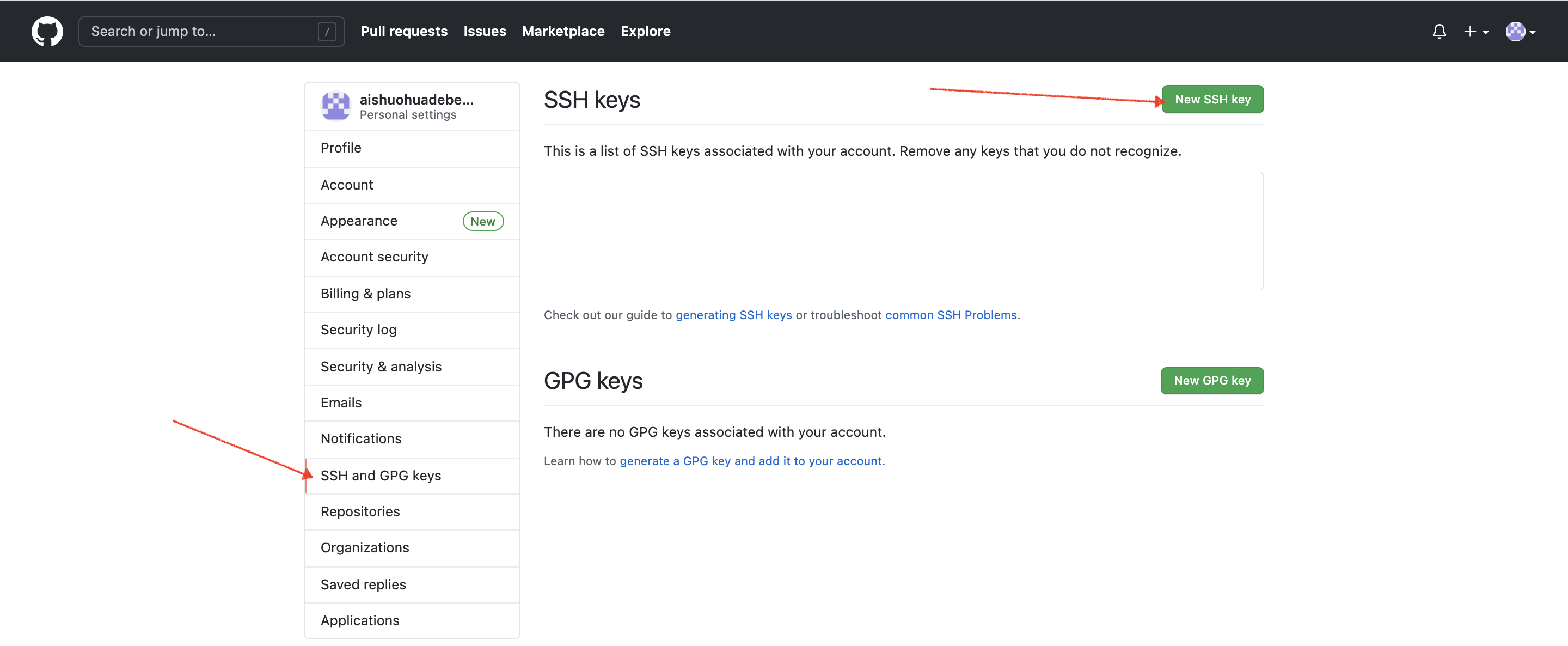
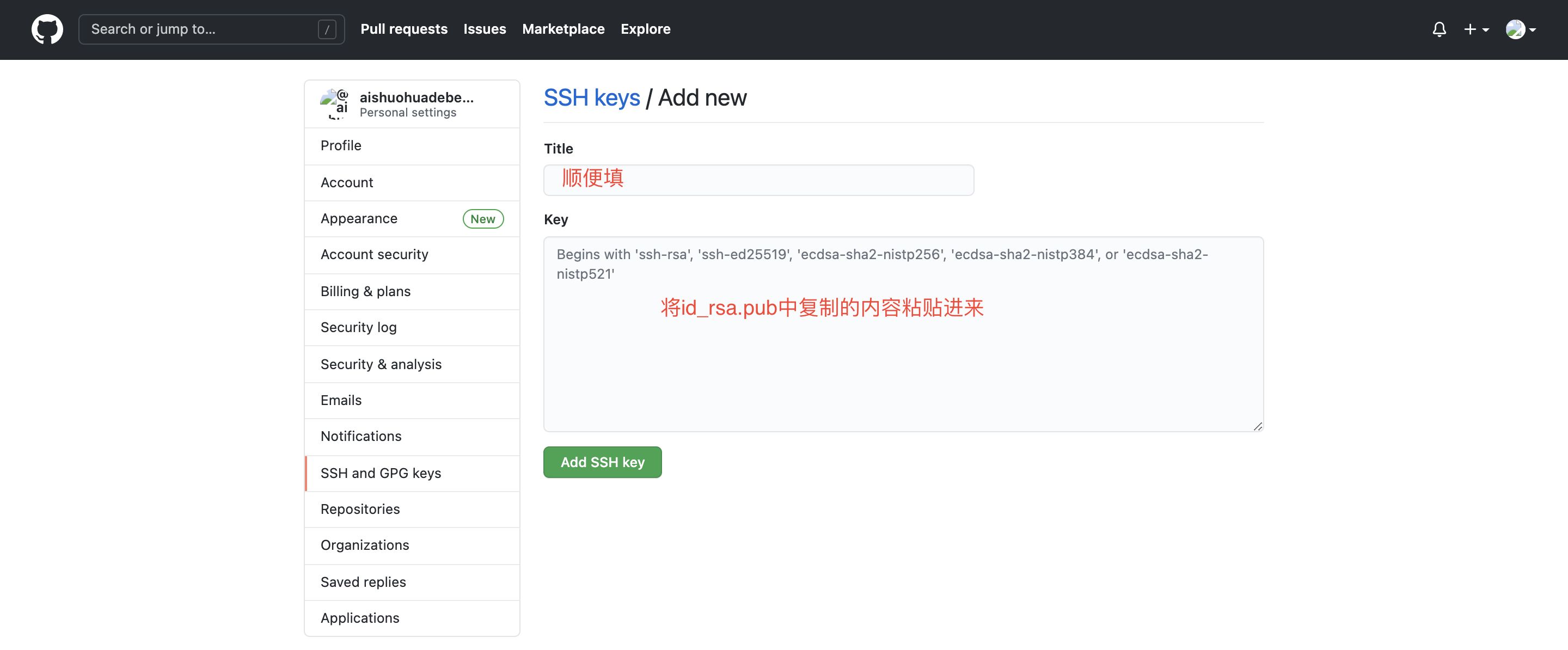
vim id_rsa.pub然后在GitHub中操作



注:如果提交失败,可能是vim打开文件复制的格式问题,就把id_rsa.pub中内容复制到其他地方(如text),再复制粘贴提交。
至此已搭建好一个简易博客。
博客基本使用
- 创建新的文章如果要在markdown中插入图片,我比较喜欢的方式如下
1
2# 新建一个markdown文件
hexo new "built-blog" # 双引号中是文件名,任意取
1 | # 修改博客根目录下的_config.yml文件 |
你也可以将所有的图片放在一个文件下,或使用CDN通过URL地址引用,具体方法这里不再赘述。
- 编辑markdown文件
可以使用markdown神器 typora, 也可以使用VS Code。
这里使用 VS Code。推荐两个插件- Markdown All in One
有在Vscode中编写Markdown所需的一切(键盘快捷键,目录,自动预览等) - Markdown Preview Github Styling Custom
预览效果和 GitHub page 一样,博客就是GitHub page 搭建,真正的所见及所得。
- Markdown All in One

主题选择
Hexo官网:https://hexo.io/themes/
这里选择keep,项目地址 https://github.com/XPoet/hexo-theme-keep
1 | # 按照提示操作 |

至此已搭建好keep风格的博客。里面没有搜索(search)、分类(categories)、标签(tags)等功能,按照keep官方操作指南操作即可,简单易懂,此处不再赘述。
若有什么问题,欢迎探讨。
- Post title:MAC系统下快速利用 GitHub + hexo 搭建个人精美静态博客网站
- Post author:aishuohuadebenrenyi
- Create time:2020-12-29 15:29:15
- Post link:https://aishuohuadebenrenyi.github.io/2020/12/29/built-blog/
- Copyright Notice:All articles in this blog are licensed under BY-NC-SA unless stating additionally.